This site relies heavily on Javascript. You should enable it if you want the full experience. Learn more.
チュートリア エフェクト - 頂点データ
English | Italian | Spanish | Mandarin
TOC: エフェクトとシェーダー
Back: 表示するための数式
Next: 法線
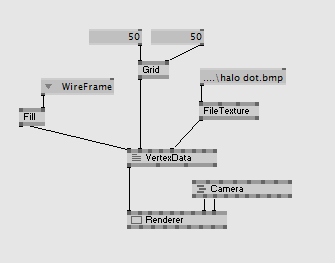
もちろんあなたはパッチの中で頂点データを定義することもできます。次の様に、Meshのjoin/splitとVertexBufferのjoin/splitを持つ新しいパッチを作成してください:

ここから基本的な頂点シェーダーをクローンすることができます。
VertexBuffer (Join)
Perlin (2d)によって生成されたグリッドに対するz値を入れるためにVertexBufferのjoinノードを使いましょう:

グリッドの地平線を変更するためにLinearSpreadsの入力を使うことができます。
Inspektorを開いてVertexBuffer (EX9.Geometry Join) を選択すれば、パッチから頂点シェーダーに頂点データ毎に渡すことのできる全ての'チャンネル'を確認することができます。
_2010.11.29-22.04.15.png)
頂点シェーダーでの追加データにアクセスするために、頂点シェーダーの入力パラメーターにデータフィールドと型を追加する必要があります。例えば、法線と2つめのテクスチャ座標であればこの様になります:
vs2ps VS( float4 PosO : POSITION, float3 NormO : NORMAL, float4 TexCd : TEXCOORD0, float4 TexCd2 : TEXCOORD1) { ... }
頂点シェーダーでのテクスチャデータ
新しいグラフィックカードの多くは頂点シェーダーでテクスチャにアクセスできます。これはtex2Dlod関数を使ってこの様になります:
tex2Dlod関数を使うために、頂点シェーダーのコンパイルでシェーダープロファイルvs_3_0を使用する必要があります。
//texture texture Tex <string uiname="Texture";>; sampler Samp = sampler_state //sampler for doing the texture-lookup { Texture = (Tex); //apply a texture to the sampler MipFilter = LINEAR; //set the sampler states MinFilter = LINEAR; MagFilter = LINEAR; }; //texture transformation marked with semantic TEXTUREMATRIX //to achieve symmetric transformations float4x4 tTex: TEXTUREMATRIX <string uiname="Texture Transform";>; //the data structure: "vertexshader to pixelshader" //used as output data of the VS function //and as input data of the PS function struct vs2ps { float4 Pos : POSITION; float2 TexCd : TEXCOORD0; }; float Amount = 0.1; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //get the color in the texture float4 texColor = tex2Dlod(Samp, TexCd); //offset the z coordinate PosO.z += texColor.r * Amount; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
パッチはずいぶんシンプルになりました:

配列
パッチからシェーダーに直接的に配列を渡すこともできます。配列の値にアクセスするためにテクスチャ座標、またはいくつかの変数を使うことができます:
float Amount = 0.1; #define ArrSize 20 float2 Noise[ArrSize]; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //get the color in the texture float4 texColor = tex2Dlod(Samp, TexCd); //offset the z coordinate PosO.z += texColor.r * Amount; PosO.xy += Noise[TexCd.x * (ArrSize-1)]; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
前のパッチを使用することができます:

Next: 法線
Back: 表示するための数式
TOC: エフェクトとシェーダー
anonymous user login
Shoutbox
~8h ago
joreg:
Workshop on 09 05: Deepdive into the Stride 3D Engine. Signup here: https://thenodeinstitute.org/courses/ss24-vvvv-advanced-3d-rendering-in-vvvv-with-stride/
~8h ago
joreg:
Last month in review: https://visualprogramming.net/blog/2024/vvvvhat-happened-in-april-2024/
~10h ago
tekcor:
Dear vvvv community, I am leaving my personal fundraiser here because I know many of you personally, sending love https://t.ly/iV9l_
~1d ago
joreg:
Rewatch the 24th vvvvorldwide meetup here: https://www.youtube.com/live/gNszIiRAjDo?si=0RXF0pW73EUaRqGk
~1d ago
joreg:
LINK - the vvvv summer camp 2024 is announced: https://visualprogramming.net/blog/2024/link-the-vvvv-summer-camp-24/
~4d ago
joreg:
Tonight, May 3, vvvv meetup in Berlin or via stream: https://visualprogramming.net/blog/2024/24.-vvvv-worldwide-meetup/
~4d ago
joreg:
vvvv gamma 6.3 is out: https://thegraybook.vvvv.org/changelog/6.x.html
~7d ago
joreg:
Workshop on 02 05: Intro to the Stride 3D Engine. Signup here: https://thenodeinstitute.org/courses/ss24-vvvv-intro-to-the-stride-3d-engine-in-vvvv/
~8d ago
joreg:
The new vvvv Show-Off-Reel is out: https://vimeo.com/930568091
~14d ago
joreg:
The summer season of vvvv workshops at The NODE Institute is out: https://thenodeinstitute.org/ss24-vvvv-intermediates/

