This site relies heavily on Javascript. You should enable it if you want the full experience. Learn more.
cn.Tutorial Effects - Vertex Data
English | Italian | Spanish | Japanese
TOC: Of Effects and Shaders
Back: Function Printing
Next: Normals
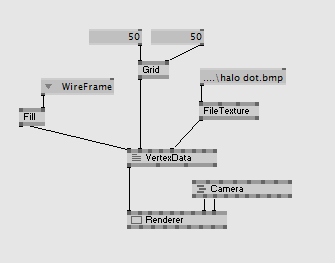
当然在程序片中你也可以定义你自己的的顶点数据。使用Mesh join/split和VertexBuffer join/split节点创建一个新的程序片,像下面这样:

你可以从这里.拷贝最基本的顶点着色器。
VertexBuffer (Join)
那么让我使用VertexBuffer join节点在网格上的z坐标值输入自定义的值,我们用Perlin (2d)这个节点生成这个自定义的值。

你可以尝试一下用LineatSpreads作为输入值来改变网格的样子..
如果你打开属性编辑器,选择VertexBuffer (EX9.Geometry Join)你可以看到所有的通道,它们把每个顶点的数据从程序片传送到顶点着色器:
_2010.11.29-22.04.15.png)
为了在顶点着色器中获取另外的数据你需要给顶点着色器的输入参数加入数据字段和类型。例如法线和第二材质坐标:
vs2ps VS( float4 PosO : POSITION, float3 NormO : NORMAL, float4 TexCd : TEXCOORD0, float4 TexCd2 : TEXCOORD1) { ... }
顶点着色器中的材质数据
大多数新的显卡都能够在顶点着色器中获取材质。可以通过tex2Dlod函数来实现:
为了使用tex2Dlod函数你必须使用shader-profile vs_3_0作为顶点着色器的编译器。
//texture texture Tex <string uiname="Texture";>; sampler Samp = sampler_state //sampler for doing the texture-lookup { Texture = (Tex); //apply a texture to the sampler MipFilter = LINEAR; //set the sampler states MinFilter = LINEAR; MagFilter = LINEAR; }; //texture transformation marked with semantic TEXTUREMATRIX //to achieve symmetric transformations float4x4 tTex: TEXTUREMATRIX <string uiname="Texture Transform";>; //the data structure: "vertexshader to pixelshader" //used as output data of the VS function //and as input data of the PS function struct vs2ps { float4 Pos : POSITION; float2 TexCd : TEXCOORD0; }; float Amount = 0.1; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //get the color in the texture float4 texColor = tex2Dlod(Samp, TexCd); //offset the z coordinate PosO.z += texColor.r * Amount; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
这个程序片非常简单如下:

数组
直接的从程序片中把数组传递到着色器也是可以的。你可以使用材质坐标或其它的可变的值获取数组输入的值:
float Amount = 0.1; #define ArrSize 20 float2 Noise[ArrSize]; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //get the color in the texture float4 texColor = tex2Dlod(Samp, TexCd); //offset the z coordinate PosO.z += texColor.r * Amount; PosO.xy += Noise[TexCd.x * (ArrSize-1)]; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
我们可以使用前面的那个程序片:

Next: Normals
Back: Function Printing
TOC: Of Effects and Shaders
anonymous user login
Shoutbox
~11h ago
joreg:
Workshop on 09 05: Deepdive into the Stride 3D Engine. Signup here: https://thenodeinstitute.org/courses/ss24-vvvv-advanced-3d-rendering-in-vvvv-with-stride/
~11h ago
joreg:
Last month in review: https://visualprogramming.net/blog/2024/vvvvhat-happened-in-april-2024/
~13h ago
tekcor:
Dear vvvv community, I am leaving my personal fundraiser here because I know many of you personally, sending love https://t.ly/iV9l_
~2d ago
joreg:
Rewatch the 24th vvvvorldwide meetup here: https://www.youtube.com/live/gNszIiRAjDo?si=0RXF0pW73EUaRqGk
~2d ago
joreg:
LINK - the vvvv summer camp 2024 is announced: https://visualprogramming.net/blog/2024/link-the-vvvv-summer-camp-24/
~4d ago
joreg:
Tonight, May 3, vvvv meetup in Berlin or via stream: https://visualprogramming.net/blog/2024/24.-vvvv-worldwide-meetup/
~4d ago
joreg:
vvvv gamma 6.3 is out: https://thegraybook.vvvv.org/changelog/6.x.html
~7d ago
joreg:
Workshop on 02 05: Intro to the Stride 3D Engine. Signup here: https://thenodeinstitute.org/courses/ss24-vvvv-intro-to-the-stride-3d-engine-in-vvvv/
~8d ago
joreg:
The new vvvv Show-Off-Reel is out: https://vimeo.com/930568091
~14d ago
joreg:
The summer season of vvvv workshops at The NODE Institute is out: https://thenodeinstitute.org/ss24-vvvv-intermediates/

